
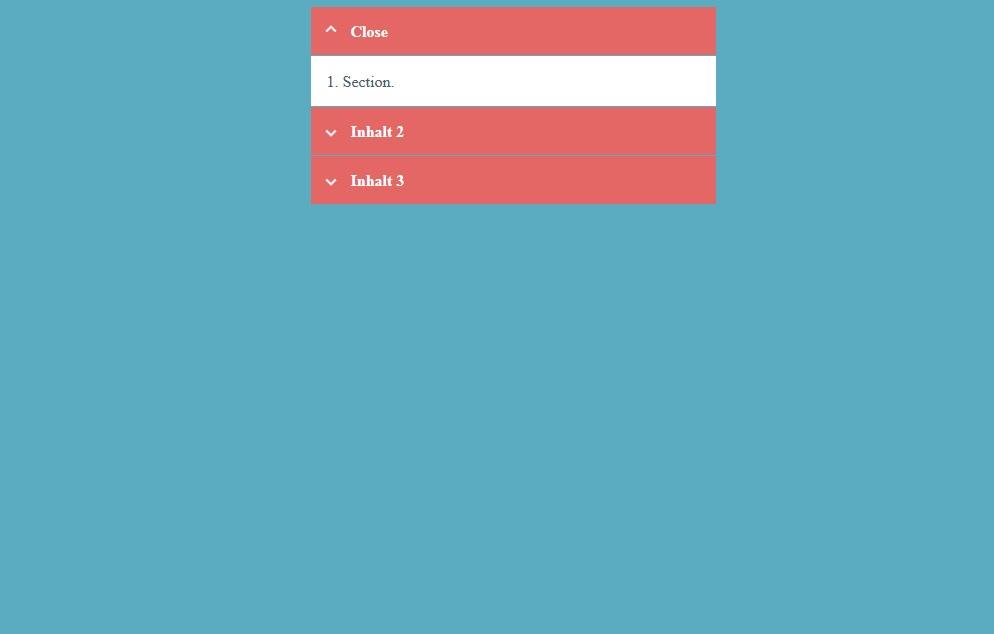
How To Create An FAQ Accordion Menu Using Only HTML & CSS
- Create backgrounds and titles. First of all, the background and title have been made to make it. ...
- Add the necessary menus and text content. The following programming codes have been used to create the menus and the information contained in this accordion menu.
- Design menus beautifully using CSS code. ...
- Design text content and block display. ...
How to create an accordion menu?
How To Create An FAQ Accordion Menu Using Only HTML & CSS
- Create backgrounds and titles. First of all, the background and title have been made to make it. ...
- Add the necessary menus and text content. The following programming codes have been used to create the menus and the information contained in this accordion menu.
- Design menus beautifully using CSS code. ...
- Design text content and block display. ...
How to create an accordion menu in Axure?
Create a Second Item. Right-click the Accordion Item 1 widget group and select Copy. Then, right-click an empty spot on the canvas and select Paste. Rename the new widget group Accordion Item 2 and set the text on its heading box to Heading 2. Position the Accordion Item 2 group so that the Heading 2 box is just below the Heading 1 box.
How to create accordion menu in pure CSS3?
- Create a <div class="tab"> container.
- Sandwich 3 things inside the container. <input id="tab-2" type="checkbox"> Required to toggle show/hide the tab contents. <label> The tab label itself. <div class="tab-content"> The tab contents.
- That’s all. Create as many <div class="tab"> sections as required.
How to create an accordion menu with mockplus quickly?
Mockplus Classic
- Mockplus Classic Use. (In the last article I introduced that how to create an accordion menu with Mockplus quickly in 3 steps.
- Step 1 - Make a menu with Rectangle. Launch Mockplus. ...
- Step 2 – Move the rectangles. ...
- Step 3 – realize the mouse hover dropdown menu with state interactions. ...
- A short introduction to Mockplus. ...
- Mockplus Classic Crack. ...
- Mockplus Pro

How do I create an accordion menu?
Accordion MenuCreate a menu section using the Box tool from the Quick Tools menu. Then, use Text to add a header, text, and icon.Select the box and other elements and group them with the G shortcut or from the Top bar.Duplicate this section twice and adjust the design and content for each section.
What is an accordion in UI design?
In web design, an accordion is a type of menu that displays a list of headers stacked on top of one another. When clicked on (or triggered by a keyboard interaction or screen reader), these headers will either reveal or hide associated content.
What is accordion format?
The accordion is a graphical control element comprising a vertically stacked list of items, such as labels or thumbnails. Each item can be "expanded" or "collapsed" to reveal the content associated with that item.
Is accordion a submenu parent?
Accordion menus can have a separate submenu toggle. This allows the parent item to have its own link, but still allows the submenu to be opened/closed.
Is accordion same as dropdown?
The accordion will push down the content, while the dropdown lays over the content.
What is an accordion in HTML?
You can use HTML, CSS and JavaScript to create stylish and dynamic web elements. And one useful element you can build is an accordion menu. Accordion menus expand and collapse when a user clicks a button.
How does an accordion work?
The accordion is played by compressing or expanding the bellows while pressing buttons or keys, causing pallets to open, which allow air to flow across strips of brass or steel, called reeds. These vibrate to produce sound inside the body.
What is accordion header?
Element that serves as an accordion header. Each accordion header element contains a button that controls the visibility of its content panel. The example uses heading level 3 so it fits correctly within the outline of the page; the example is contained in a section titled with a level 2 heading.
Are accordions good for UI?
While not their primary use, accordions can be used to navigate through websites and pages. They can group links to help the user navigate through interfaces. This is especially helpful in mobile design as it allows you to collapse information into different sections or pages.
What is Bootstrap accordion?
The Bootstrap accordion is a component that organizes content within collapsable items. Accordion allows the display of only one collapsed item at a time. Accordions can toggle through a number of text blocks with a single click, and that greatly enhances the UX of your project.
How do you toggle accordion in Javascript?
$(document). ready(function() { $("#accordion section h1"). click(function(e) { $(this). parents().
How do you close one accordion when another opens?
By default all accordions are closed. User can open any of them and those will stay opened until the user manually closes them by clicking on the accordion title.
Problem summary
User needs to navigate among a website's main sections while still being able to quickly browse to the subsection of another.
Usage
Use when you want the benefits of a normal sidebar menu, but do not have the space to list all options.
Solution
Each headline / section has a panel, which upon clicking can be expanded either vertically or horizontally into showing its subsections. Vertical Accordion menus are the most frequently used.
Rationale
Accordion menus are often used as a website’s main navigation. In this way, it acts much like Navigation Tabs, as menu items are collapsed when a new panel is clicked. Where the Navigation Tabs are most often used horizontally, Accordion menus are most often used vertically.
1. Swanky Pure CSS Drop Down Menu
A great tutorial by Valeriu Timbuc. Post on February 27, 2016. It will only work on devices and browsers that support the :target pseudo-class selector.
2. Swanky Pure CSS Drop Down Menu V2.0
Pure CSS Drop down menu. Nice little addition to any non-javascript user interface. Uses the labels for trick to toggle animations.
7. Swanky Pure CSS Drop Down Menu V2.0
Pure CSS Drop down menu. Nice little addition to any non-javascript user interface. Uses the labels for trick to toggle animations.
Initial Project Setup
Once the project is created, delete all files from the src folder and create index.js, App.js, and styles.css files inside the src folder. Also, create a new folder with the name utils inside the src folder.
How to Open and Close the Accordion Menu
As you can see above, we display a single section as a part of the accordion. But by default, the accordion is expanded and we can't close it. So let's add functionality to open and close the accordion.
How to add Multiple Sections in Accordion
This works fine for a single section of the accordion. But if we have multiple sections, it will not be good to copy-paste the same JSX code again and again with different content.
How to Refactor the Code
So as you can see, by just moving the accordion section out into a separate component and passing the dynamic content as props, we're successfully able to create a working version of an accordion from scratch.
What is an accordion in web design?
In web design, an accordion is a type of menu that displays a list of headers stacked on top of one another. When clicked on (or triggered by a keyboard interaction or screen reader), these headers will either reveal or hide associated content.
Accordion UI
While the design of an accordion varies by site and purpose, its user interface is made up of three elements. Let’s take a look at each below.
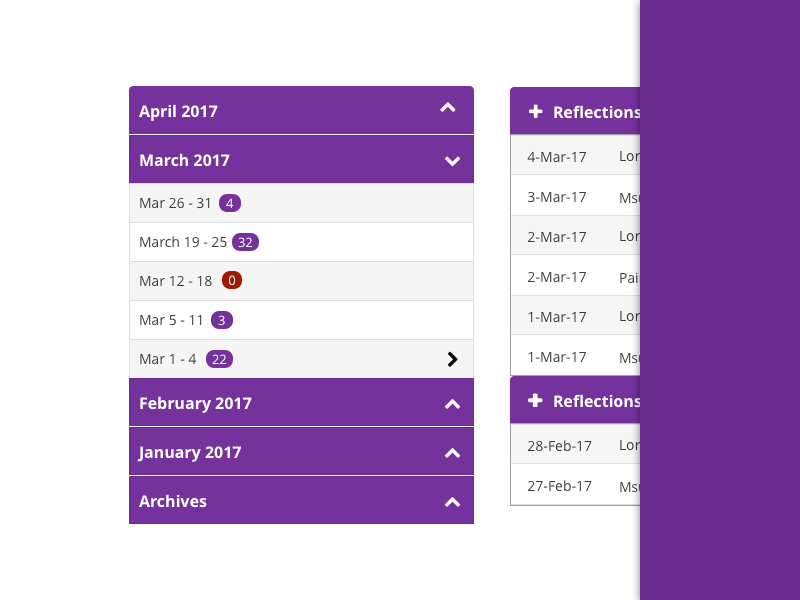
Accordion Menu Examples
Despite being such a common design element, accordion menus look very different from site to site. That’s because the context or purpose of the accordion will affect how it looks and how users interact with it. An accordion for navigation, for example, won’t look or behave the same way that an accordion for an FAQ section of a website does.
Using an Accordion in Your Website Designs
Accordions can help improve the user experience, especially on mobile devices. Since they provide the most important information first, and leave it up to users to decide what to learn more about, they’re ideal for FAQ pages, menu sections on homepages, and more.
Accordion
Accordions are useful when you want to toggle between hiding and showing large amount of content:
Animated Accordion (Slide Down)
To make an animated accordion, add max-height: 0, overflow: hidden and a transition for the max-height property, to the panel class.
Add Icons
Add a symbol to each button to indicate whether the collapsible content is open or closed:
