
What is circular_menu in flutter?
circular_menu package in your flutter applications. A simple animated circular menu for Flutter, Adjustable radius, colors, alignment, animation curve, and animation… An animated circular menu for Flutter application, Adjustable radius, delightful colors, alignment, animation curve, and animation duration.
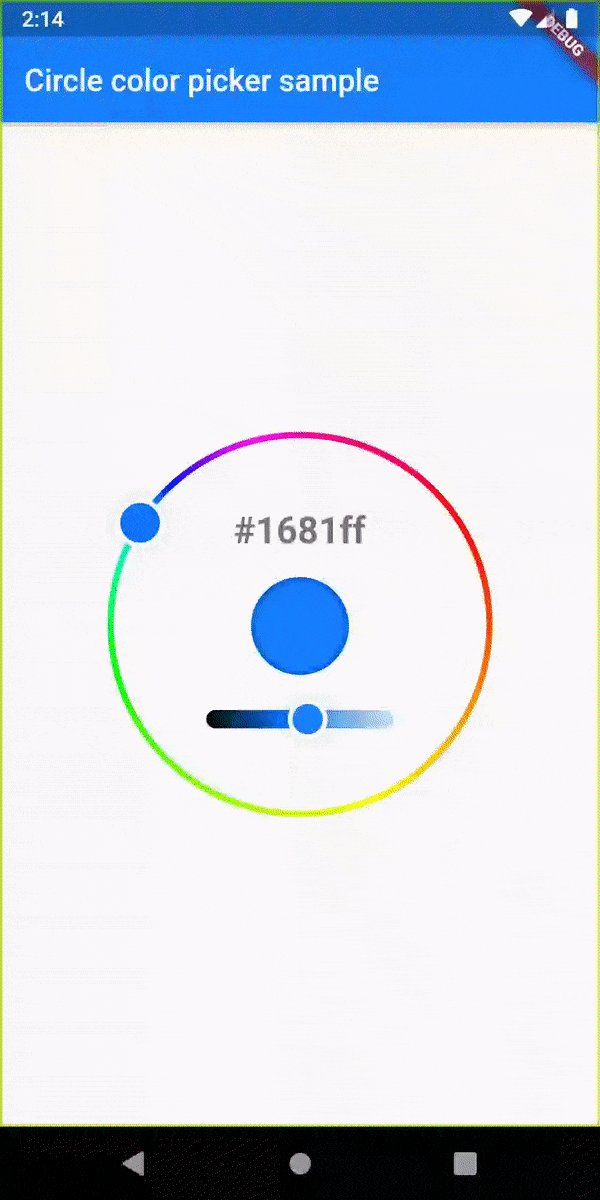
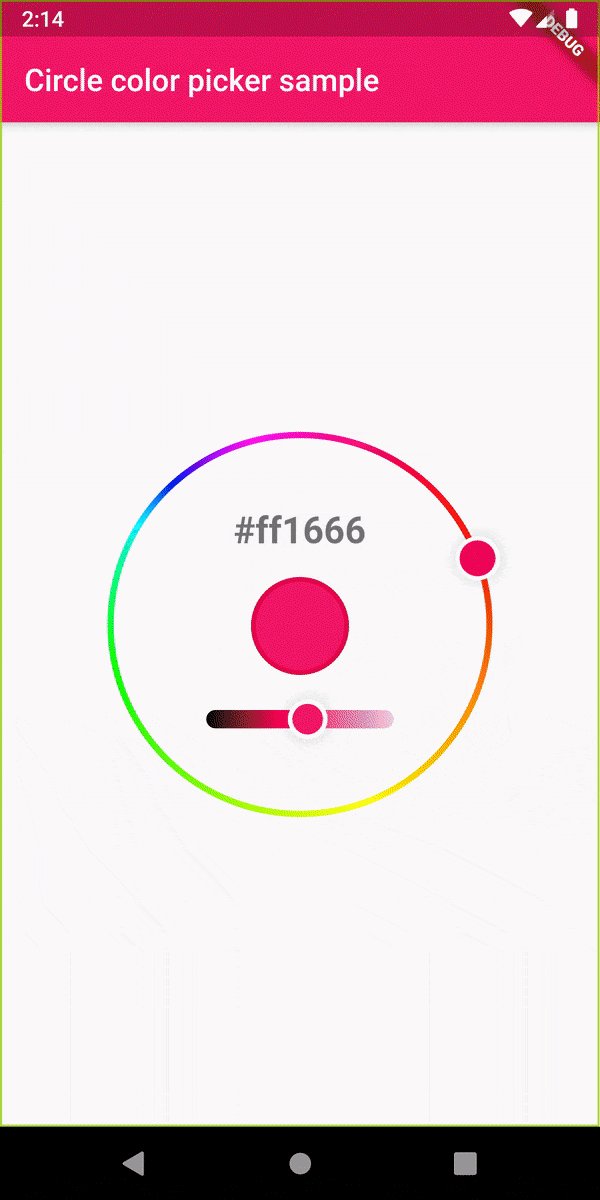
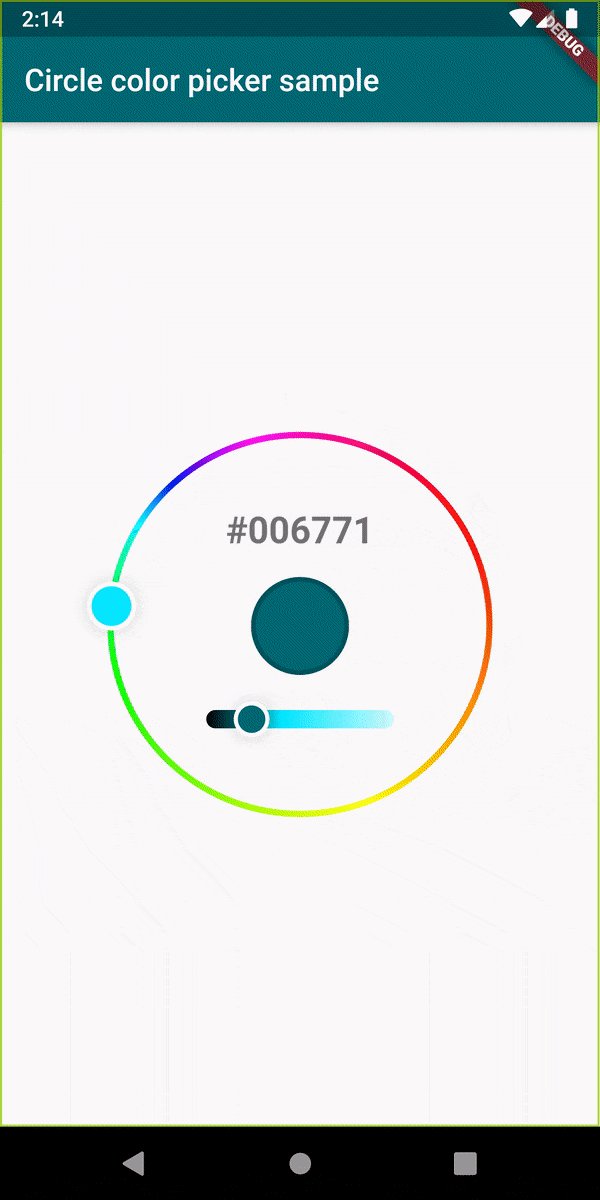
How to create a circle in flutter?
You can create a circle in flutter easily using Container, BoxDecoration and BoxShape widgets as given below. Container ( width: 300.0, height: 300.0, decoration: new BoxDecoration ( color: Colors.blue, shape: BoxShape.circle, ),)
How to build radial menu in flutter?
Building a flashy animated radial menu in Flutter can be done with ease thanks to the Transform widget and staggered animations. The following lesson will teach you how to compose flutter animations into a cool rotating circular widget, which can easily maintain 60FPS on modern smartphones.
What is a curved animation in flutter?
The CurvedAnimation defines the Bezier curve - or timing function - of the animation over its lifecycle. Flutter has a bunch of built-in curves that that will make your animations more exciting, so experiment with these. Transform.scale () wrapps the floating action buttons and will dynamically apply scale changes when the animation is running.

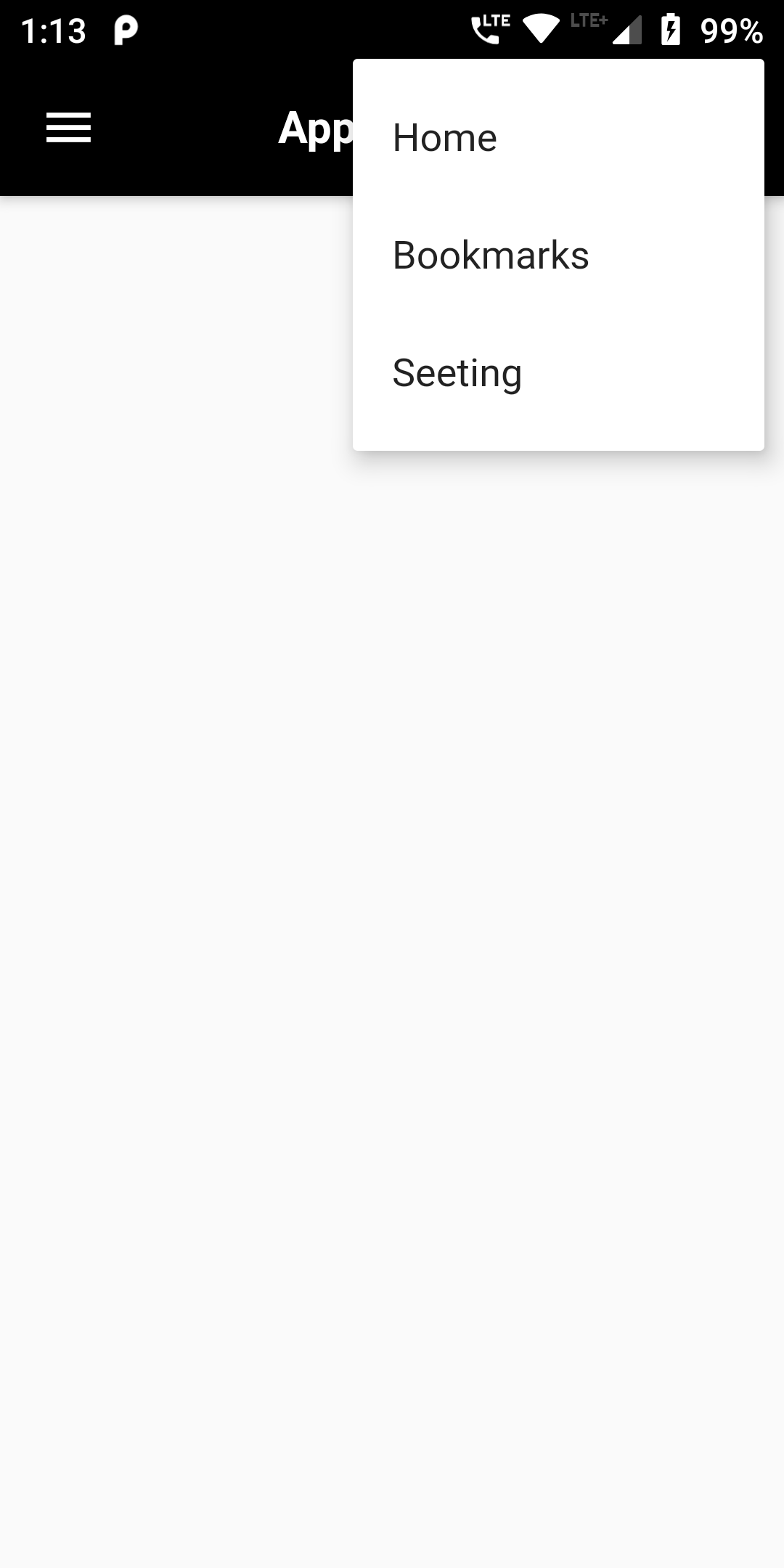
Animated Circular Menu In Flutter
A nimation is a complex methodology in any mobile application. Despite its intricacy, Animation improves the user experience to another level and gives rich user communication. Because of its lavishness, animation turns into an integral part of present-day mobile applications.
Introduction
An animated circular menu for Flutter application, Adjustable radius, delightful colors, alignment, animation curve, and animation duration. Below demo video shows how to create an animated circular menu in a flutter. It shows how the animated circular menu will work using the circular_menu package in your flutter applications.
Conclusion
In the article, I have explained the Animated Circular Menu of the basic structure in a flutter; you can modify this code according to your choice. This was a small introduction to Animated Circular Menu On User Interaction from my side, and it’s working using Flutter.
Step 2 - Animate the Open and Close Buttons
The first animation will toggle the visibility of the open/close button in the middle of the menu.
Step 3 - Animate the Surrounding Buttons
The next section is the most challenging because we need to determine the correct x,y position of each button from the center of a circle - this require some Trigonometry 📐.
Step 4 - Rotate the Entire Set of Buttons
Lastly, let’s rotate the entire stack of buttons. The main difference to note with this animation is that it uses an Interval to stagger the rotation with specific start/end times relative to the total animation timeline.
The End
Animations in Flutter render beautifully, but can become verbose if you’re not careful. Be liberal about extracting logic into helper functions and use AnimatedBuilders to avoid excessive boilerplate.
