
How to customize the Divi mobile menu text colors Go to Divi > Theme Customizer > Mobile Styles > Mobile Menu. Under Text Color you can change the color.
How do I change the color of the default Divi menu?
The default Divi menu is limited in customization options. I will provide additional CSS snippets to customize it further. You can also consider building a custom menu in Divi > Theme Builder. Go to Divi > Theme Customizer > Mobile Styles > Mobile Menu. Under Text Color you can change the color.
How to change the background color of the Mobile Menu?
How to change the mobile menu background-color Go to Divi > Theme Customizer > Mobile Styles > Mobile Menu. Under Background Color you can change the color. The issue with this is that it also changes the background top bar color.
How can I make the Divi Mobile Menu dropdown look better?
One of the first things you may want to adjust is the ugly blue thick like at the top of the mobile menu dropdown. Or maybe you want to remove some spacing around the outside, make it wider, change the background color, or adjust the shadow. The following is a list of ideas of some things you might want to do to the Divi mobile menu dropdown.
How to style the Divi Mobile logo image?
Here are some ideas you could do to style the Divi mobile logo image. You can choose to do this by placing the snippets into the selector shown above. If you want to change some settings with the mobile menu hamburger icon, you can do so with CSS.

How do I customize my Divi mobile menu?
1:2719:03How To Customize And Style The Divi Mobile Menu - YouTubeYouTubeStart of suggested clipEnd of suggested clipSaying. You know this works in the default menu or this works in the menu module. And yeah you'llMoreSaying. You know this works in the default menu or this works in the menu module. And yeah you'll just have to bear with that. Because there are some settings in the devi menu module which i'm going
How do I change the color of my mobile burger in WordPress?
You can change the color by going to Appearance > Customize > Header. Click on Mobile > Menu Icon and select the Style tab.
How do I change my mobile Header in Divi?
0:203:00How to Add a Custom Fixed Header for Mobile Using Divi - YouTubeYouTubeStart of suggested clipEnd of suggested clipAnd clicking on theme customizer. So what you want to do here is to come over here to the header andMoreAnd clicking on theme customizer. So what you want to do here is to come over here to the header and navigation and click on header format. And make sure that this is set to default.
How do I make Divi mobile friendly?
How to Optimize Your Divi Layout for Mobile DevicesControl the vertical spacing between sections and rows.Make blurbs (or any module) span fullwidth on mobile, but not on desktop.Adjust unwanted column spacing on mobile.Optimizing buttons for mobile.
How do I edit a divi burger menu?
Simple way to adjust the Divi Theme Hamburger Menu Color You can add this snippet to your Divi Theme. In the WordPress Dashboard go to your Divi -> Theme Options Menu Item. You can add global custom css to your Divi Theme in the “Custom CSS” text area. Copy the Below snippet or get it directly from GIST.
How do I change the menu icon on the hamburger?
6:5010:45Change Mobile Menu Icons in Elementor Pro - YouTubeYouTubeStart of suggested clipEnd of suggested clipSo you just go into your css that you added in the first step and just underneath. Here. So you justMoreSo you just go into your css that you added in the first step and just underneath. Here. So you just update this url right here so i'm going to update it to the blue one.
How do I make Divi menu sticky?
6:4926:48How to Create a Sticky Header with Divi's Sticky Options - YouTubeYouTubeStart of suggested clipEnd of suggested clipDirection to 90 degrees so we're starting off by styling the elements within our header and then atMoreDirection to 90 degrees so we're starting off by styling the elements within our header and then at the end of the tutorial. We'll make the sticky effect.
How do I fix Divi menu?
In the Divi Theme Builder template, create a section and add a row with any layout you want. In our example, we used a menu module with a logo. The main thing we need to do is go to the section settings to the Advanced tab and go down to the Position toggle. Set the position to Fixed.
How do you make the header transparent in Divi theme?
1:537:02How To Make A Transparent Header In The Divi Theme Builder - YouTubeYouTubeStart of suggested clipEnd of suggested clipOr before we assigned a header in the theme builder. We could do that very easily by adjusting theMoreOr before we assigned a header in the theme builder. We could do that very easily by adjusting the slider down to transparent.
Is Divi theme mobile responsive?
Option #2: Rebuild Your Website Using Divi Theme It's a great theme regardless of what niche or industry you're in, because it's so customizable. It's also automatically responsive to mobile devices so you never have to worry about what kind of device your users are using.
How can I change my mobile theme?
If you want to customize your Mobile template styles, you need to set the Mobile Template to Custom. By then any additions to your Theme > Edit HTML CSS section will be rendered. Using Blogger built in functionality use the . mobile classname to target the styles for mobile views.
How do I change my mobile settings on Wordpress?
Click on Pages in the main admin menu. Go with your mouse on the page you want to modify for the mobile version and click on the action link “Create mobile version”, or click on the icon “+” you see in the devices column. Modify your page as you want to see it on mobile. Save your page mobile version.
How to change the color of the menu button in Divi?
The option can be found on the Divi Booster settings page, at "Header > Mobile Header > Mobile menu button color". Simply pick the color you want and save.
What is the menu button on a divi theme?
The Divi Theme's mobile layout features a menu button in the header – the three horizontal lines often referred to as the "hamburger" menu button. Despite its prominence on your site, you might find it surprisingly difficult to control its color.
Does the slide in menu change color?
If you use the Slide In menu format, there is another issue with this option – it doesn't affect the "close" button which the mobile menu button changes into when the menu is opened. This can create an unpleasant effect where the mobile menu button seems to change color when it is clicked.
Styling The Divi Mobile Menu Module
By now our Divi Menu Module series is quite hug. By popular demand, we are now going to show you how to customize and style the Divi mobile menu using the Theme Builder Menu module! We are so excited for this one!
Understanding The Divi Mobile Menu Structure
First, we need to understand how the Divi mobile menu is made so we can target individual elements of it separately to create your own design style. There are a lot of parts, but we are only going to cover the most essential and helpful parts here. Those include:
Where To Place And Customize The Code Snippets
If you are using our free Divi child theme, place the snippet into the style.css file. Otherwise, place these in your Divi>Theme Options>Custom CSS code box. If you need help, check out our complete guide on Where To Add Custom Code In Divi.
Default Mobile Menu header
Let’s start with the menu header. This is the part that holds the logo and hamburger menu. There are limited settings in Divi, so this CSS is going to be needed any time you want to change the color or adjust spacing.
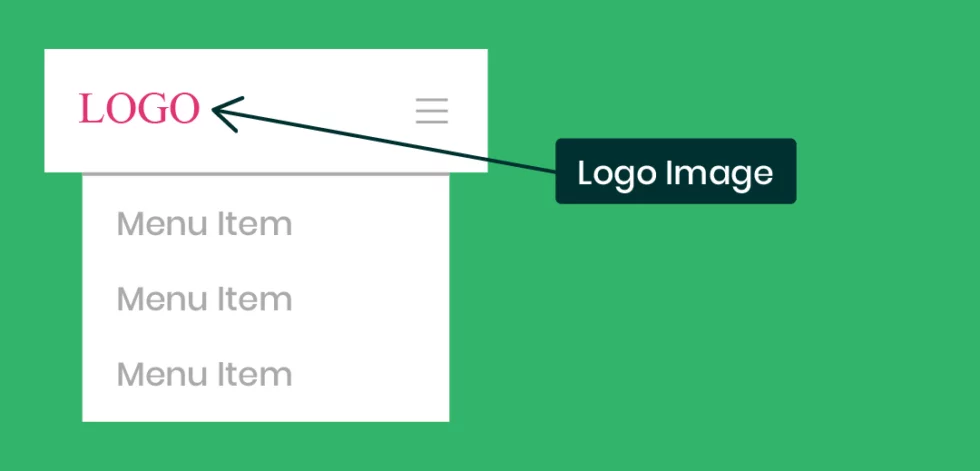
Divi Mobile Menu Logo Image
You can do a couple things to the logo image as well. On our site, we have the logo overlapping the header and page content, which requires some spacing and sizing adjustments. You could also apply a border or box shadow.
Divi Mobile Menu Hamburger Icon
If you want to change some settings with the mobile menu hamburger icon, you can do so with CSS. Remember, the Menu module has a few settings like size and color, but the default menu has no settings for this.
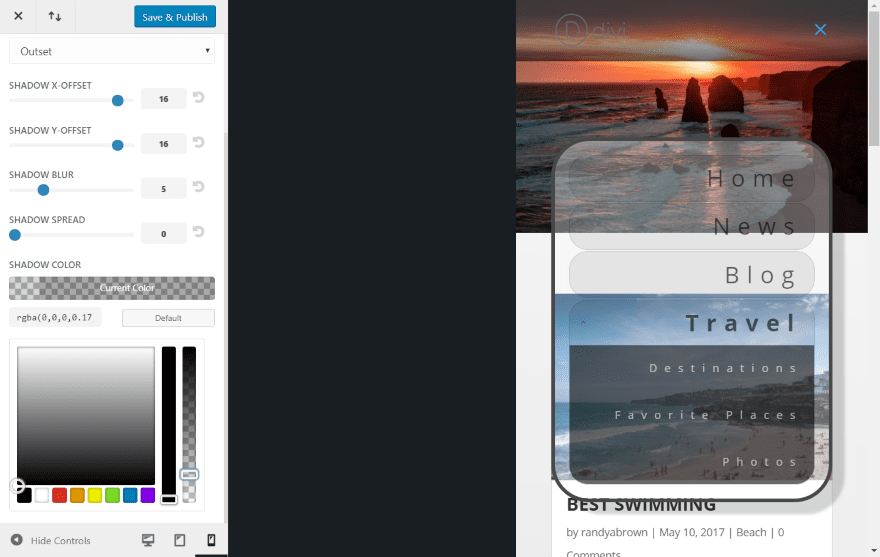
Divi Mobile Menu Dropdown
One of the first things you may want to adjust is the ugly blue thick like at the top of the mobile menu dropdown. Or maybe you want to remove some spacing around the outside, make it wider, change the background color, or adjust the shadow.
The Menu Background Color Steps
First I’m using the default header format. If you use another format this tutorial should still work because the generic div ID for this area in Divi is the same for all formats (#main-header), as far as I know. If you run into issues with other formats I can help as best I can if you post in the comments.
The Secondary Nav Social Icons Steps (Optional)
For this part we’re going to be editing the code that we’ve already done, plus add some CSS sitewide, and I’ll explain why some CSS should go in the individual pages why some shouldn’t below.
Lastly Some Sitewide CSS
The following code will go in your Divi Theme Options > General Custom CSS box OR your child stylesheet.
BONUS: Download a free header template
We have created a header layout that you can import into the Divi Theme Builder. The layout contains all six enhancements from the article article + a top bar with social media icons and contact information with phone number + email address.
1. Add text left of the hamburger menu icon
Although the three bars that make up the so-called hamburger menu have been around for a long time, it may be appropriate to clarify that the icon contains a menu that can be expanded.
2. Change the collapse hamburger icon to X when open
The fact that the hamburger icon, with its three lines, turns into a X when expandning the mobile menu is standard in most WordPress themes and apps, but – oddly enough – not in Divi. Fortunately, only a couple of lines of CSS are required to fix this and improve the user experience (UX) for your website visitors.
3. Remove the mobile menu top border line
The blue line at the top of the mobile menu is a clear hint that your website is made with But if you don’t want your menu to look like Divi. But if you don’t want your mobile menu to resemble everyone else’s, you can remove this line.
4. Center align mobile menu link items
Brief lines of text tends to look better when being center-aligned on mobile devices. It is not possible to center-align the mobile menu links with the Divi Builder or the Theme Customizer settings, but a couple of lines of CSS will solve the problem – both in Divi 3 and Divi 4.
5. Make the mobile menu full width
This is a tweak that I recommend everyone to implement: Let the mobile menu fill 100% of the device width instead of hanging down like a strip.
6. Make the mobile menu full height
Update: To avoid a delay when closing the mobile menu, I’ve addd an extra snippet that removes the collapse animation.
Can you adjust the font size on a phone screen?
Phone. Here you can adjust the styles seen by viewers on phone-sized screens. You can adjust your font sizes, including body and header fonts, as well as your website spacing, such as the spacing between rows and sections.
Can you adjust the font size on a tablet?
Tablet. Here you can adjust the styles seen by viewers on tablet-sized screens. You can adjust your font sizes, including body and header fonts, as well as your website spacing, such as the spacing between rows and sections.