
Divi Mobile Menu Not Working And How To Fix It
- Solution #1 update Divi. First, try to update Divi and see if that solves your problem. ...
- Solution #2 set the overflow to visible. If you are using a Global Header in Divi > Theme Builder then go there and open the row where your menu module ...
- Solution #3 turn safe mode on. Go to Divi > Support Center and enable safe mode. ...
- Solution #4 ask me. ...
Full Answer
How do I fix Divi mobile view?
1:428:20Modify the Mobile Version of Your WordPress Site with Divi - YouTubeYouTubeStart of suggested clipEnd of suggested clipYou can click this purple icon at the bottom to open this menu. And then you can easily get to theseMoreYou can click this purple icon at the bottom to open this menu. And then you can easily get to these selectors here where you can go right to the phone view which is typically what i do.
How can I fix Divi menu?
In the Divi Theme Builder template, create a section and add a row with any layout you want. In our example, we used a menu module with a logo. The main thing we need to do is go to the section settings to the Advanced tab and go down to the Position toggle. Set the position to Fixed.
How do I change my Divi mobile menu?
Go to Divi > Theme Customizer > Mobile Styles > Mobile Menu. Under Background Color you can change the color. The issue with this is that it also changes the background top bar color.
How do I fix the hidden Divi menu Module dropdown submenu and mobile menu in the theme builder?
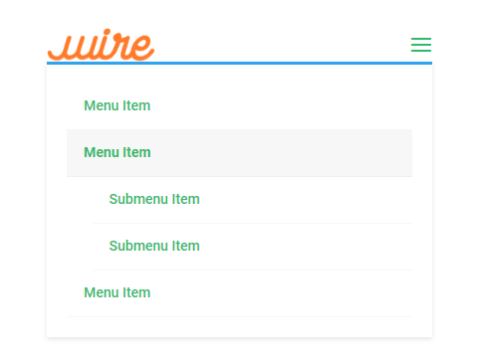
To do this, go to the Row Settings and the Advanced tab. In the Visibility toggle, change Horizontal Overflow and Vertical Overflow to “Visible.”
How do I make my Divi mobile menu sticky?
Adding a Custom Sticky Header for Mobile Using DiviNavigate to the Divi Theme Builder in the backend of your WordPress website.Then, in the top right corner, you'll see an icon with two arrows. ... In the portability popup, navigate to the import tab.Select the JSON file which you were able to download.More items...•
How do I make my Divi menu sticky?
9:3926:48How to Create a Sticky Header with Divi's Sticky Options - YouTubeYouTubeStart of suggested clipEnd of suggested clipMake sure that you add a link here as well then in the design tab we'll change the button alignmentMoreMake sure that you add a link here as well then in the design tab we'll change the button alignment to right to make sure that this is placed on the right side of our header bar.
How do I edit a divi burger menu?
Simple way to adjust the Divi Theme Hamburger Menu Color You can add this snippet to your Divi Theme. In the WordPress Dashboard go to your Divi -> Theme Options Menu Item. You can add global custom css to your Divi Theme in the “Custom CSS” text area. Copy the Below snippet or get it directly from GIST.
How do I change a breakpoint in Divi?
Adding Custom Breakpoints to Divi ModulesStep 1) Add a Unique Class to the Divi Module. Browse to the page where you would like to add the custom breakpoint and hit Edit. ... Step 2) Add a Code Module. Click the grey “+” and add a Code Module anywhere on the page. ... Step 3) Modify the CSS Code. ... Step 4) Test it Out!
How do I style a divi menu?
11:0317:28How To Style and Customize The Divi Menu Module Dropdown SubmenuYouTubeStart of suggested clipEnd of suggested clipSize the reason that this one's kind of a big one is because right now in Divi you can't even doMoreSize the reason that this one's kind of a big one is because right now in Divi you can't even do that like if you want to if you change this the size of the text of the menu in this menu module.
How do you create a mobile collapsing nested menu with Divi theme builder?
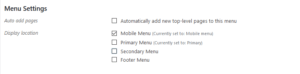
Adding the custom code inside the Theme Builder....Set up Your Menu. Add Menu Items & Sub Menu Items. The first thing you need to do is create your menu. ... Go to Divi Theme Builder & Start Building Global Header. Go to Divi Theme Builder. ... Add Functionality to Menu Using a Code Module. Add Code Module to Column 2.
How do I create a collapsing nested menu on my phone?
0:0210:47How to Create a Mobile Collapsing Nested Menu with Divi's Theme ...YouTubeStart of suggested clipEnd of suggested clipI'm gonna show you how to create a mobile collapsing nested menu with TV's theme builder. This isMoreI'm gonna show you how to create a mobile collapsing nested menu with TV's theme builder. This is the final results we're aiming to achieve. So without wasting a lot of time. Let's dive in and let's
How do I create a mega menu in Divi theme?
How To Customize And Style The Divi Mega Menu Submenu First RowEdit The Mega Menu Submenu First Row. ... Edit The Mega Menu Submenu First Row On Hover.Once you have our CSS selector ready, you can start adding custom code where it says “YOUR CSS HERE.” (
Fix Theme Builder Dropdown Menu Hidden Behind Page Content
If there was one problem that has plagued me the past few months, it’s this. The Theme Builder is awesome, and I use it and abuse it. But every since Divi 4.0 was released, there was a bug with the menu dropdown and also the mobile menu being completely hidden behind the page content.
That's it!
I hope you have enjoyed learning How To Fix The Hidden Divi Menu Module Dropdown Submenu and Mobile Menu In The Theme Builder. Please share your thoughts in the comments below. If you find value in this type of post, please subscribe because we have tons of tutorials in progress to be posted!
Please share this post!
Nelson is the owner of Pee-Aye Creative in the beautiful state of Pennsylvania. He loves helping small businesses, exploring outdoors, building websites with Divi, and teaching others.