How do I create a drop down menu menu in HTML?
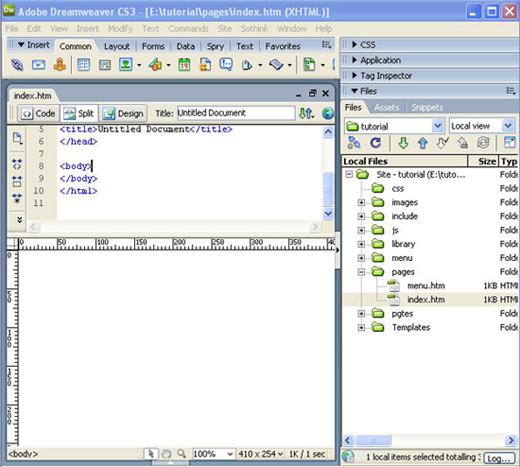
Open your HTML text editor. Enter the document header. Create the drop-down menu itself. Indicate that you want to place your links in the drop-down menu. Create the drop-down menu's appearance. Add detail to the drop-down menu's contents. Edit the drop-down menu's hover behavior. Close the CSS section.
Full
Answer
VIDEO
How do I create a drop down menu in HTML?
How do you do a dropdown in HTML ? How to Make a Dropdown Menu in HTML . Step 1: Create a label element. To start, add a element. In the opening tag, add a for attribute with a shorthand name for the dropdown list. Step 2: Create a select element. Next, add a element.
How to create drop down menu in HTML and CSS?
Steps
Open your HTML text editor. You can use a simple text editor, such as Notepad or TextEdit, or you can use a more advanced text editor like Notepad++ . Enter the document header. Create the drop-down menu itself. ... Indicate that you want to place your links in the drop-down menu. Create the drop-down menu's appearance. ... More items...
How do I create a drop down list in HTML?
How do I create a hyperlink in a drop-down list in HTML?
<select name="sample" onchange="location = this.value;"> <option value="Home.php">Home</option> <option value="about.php">About</option> <option value="contact.php">Contact</option> </select>
How to create menu HTML?
Supported Browser:
Google Chrome Microsoft Edge Firefox Opera Safari
How do I create a drop-down menu in HTML?
How to Make a Dropdown Menu in HTMLStep 1: Create a label element. To start, add a element to your HTML document. In the opening tag, add a for attribute with a shorthand name for the dropdown list. ... Step 2: Create a select element. Next, add a element after the element.
How do I program a drop-down menu?
Create a drop-down listSelect the cells that you want to contain the lists.On the ribbon, click DATA > Data Validation.In the dialog, set Allow to List.Click in Source, type the text or numbers (separated by commas, for a comma-delimited list) that you want in your drop-down list, and click OK.
How do I make a drop down menu in HTML without JavaScript?
To Create dropdown menu in html without JavaScript and JQuery the below code is useful to create it ....Now Add this CSS to Your CSS file :ul {padding:0;margin:0.}a {display:block;text-decoration: none;}More items...•
What is a drop down menu on a website called?
Website Design / November 13, 2017. A drop-down menu (sometimes called pull-down menu or list) is a graphic control element designed to help visitors find specific pages or features on your website.
Using Html Form
If we want to make a dropdown menu in the Html document using Form, we have to follow the steps which are given below. Using these steps, we can easily make a dropdown menu:
Using Internal CSS
If we want to make a dropdown menu in the Html document using Internal Cascading style sheet, we have to follow the steps which are given below. Using these steps, we can easily make a dropdown menu:
Dropdown
A dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list:
Create A Hoverable Dropdown
Create a dropdown menu that appears when the user moves the mouse over an element.
Aligned Dropdown Content
Determine whether the dropdown content should go from left to right or right to left with the left and right properties.
What is CSS drop down menu?
A CSS dropdown menu is an effective solution for enhancing the UI and UX of an app or website. A drop-down menu is a sub-menu of a website or app’s main menu. It is used to showcase content buttons (links) for each parent menu item.
Where is the drop down menu on Chrome?
This dropdown style is excellent for designing pro browsers like Chrome and Firefox. The dropdown menu is set at the lower edge of the screen with an inline-block display.
When does CSS dropdown menu appear?
The CSS dropdown menu appears when a user hovers over main items.
Does JavaScript include dropdown menu?
This dropdown menu does not include JavaScript. Of the four menu items, there is only one div class dropdown button included. This button class creates a sub-menu that contains three content fields.
Can you make a drop down menu from scratch?
If you have coding skills , you may be able to create a dropdown menu from scratch. But a dropdown menu is a time-saving solution when setting up an app or website’s interface.
Does CSS drop down work on touch screen?
This CSS dropdown menu works well for touch screen devices. It has been tested on:
How to make a drop down menu in CSS?
To create a dropdown menu using CSS, you’ll only need to use the File Manager on your hosting control panel and follow these steps: Step 1. Creating a Blank HTML File. First thing first, make an HTML file for your menu. On your hPanel, select the File Manager under the Files section. Click on Go to File Manager -> public_html.
How to create a HTML file?
Step 1. Creating a Blank HTML File 1 On your hPanel, select the File Manager under the Files section. 2 Click on Go to File Manager -> public_html. 3 Select the New File button and create a file named menu.html.
Dropdown
A dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list:
Example Explained
Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element.
Example Explained
We have styled the dropdown button with a background-color, padding, hover effect, etc.
Why is a drop down menu important?
No doubt, a dropdown menu plays an important role in modern web design. It lets users navigate the contents of your website more easily. Basically, dropdown navigations require JavaScript to toggle dropdown items on mouse hover or click event. But, it can be created with CSS only.
Can you hide dropdowns in CSS?
Yes, off course! it’s quite possible with CSS to toggle (hide/show) dropdown items on hover event. The main benefit of such navigations is that they reduce the size of source code. On the other hand, the page speed (loading time) also improve using pure CSS elements.
Popular Posts:
1. mini crab covington ga menu
2. bob evans menu with prices
3. shooters waterfront menu
4. china wok gluten free menu
5. yvonne's menu
6. peking village ii menu
7. jimmy johns nutrition menu
8. rocco's pizza glen burnie menu
9. union cafe menu
10. jenny craig menu
A
B
C
D
E
F
G
H
I
J
K
L
M
N
O
P
Q
R
S
T
U
V
W
X
Y
Z
1
2
3
4
5
6
7
8
9
Designed with by Check-Menus.com
Copyright © 2022 Check-Menus.com |
version 5.2.4 (commit d0adbc) Laravel v 8.83.27 | (PHP v8.3.17)