
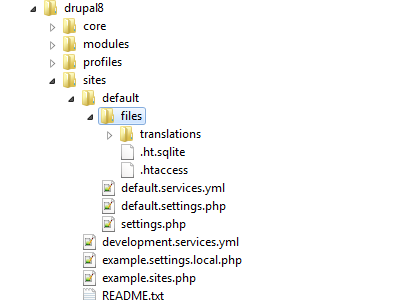
One of the simplest uses of hook_menu is to set up a custom page at a given path. You'd use this for a classic "Hello World" module. In Drupal 8, paths are managed using a MODULE.routing.yml file to describe each path (or ‘route’) and a corresponding controller class that extends a base controller , which contains the logic of what happens on that path.
Full Answer
How to create hook_menu in Drupal 8?
Drupal 8 is yaml-based and you need create controller, routes.yml and basic info file for your module. hook_menu () -> Drupal 8 APIs should start with defining the routes for the items.
What is a hook in Drupal?
Each hook has a name (example: hook_batch_alter ()), a defined set of parameters, and a defined return value. Your modules can implement hooks that are defined by Drupal core or other modules that they interact with. Your modules can also define their own hooks, in order to let other modules interact with them.
How to create a custom page in Drupal 8?
In Drupal 7 custom pages are created using hook_menu. Drupal 8 is yaml-based and you need create controller, routes.yml and basic info file for your module. hook_menu () -> Drupal 8 APIs should start with defining the routes for the items.
How do I manage paths in a Drupal 8 module?
You'd use this for a classic "Hello World" module. In Drupal 8, paths are managed using a MODULE.routing.yml file to describe each path (or ‘route’) and a corresponding controller class that extends a base controller, which contains the logic of what happens on that path.

What does hook_menu_alter mean?
If you used hook_menu_alter () (incorrectly) to define dynamic items, see above for dynamic routes, actions, etc. Altering existing items in the new systems is different based on what you are trying to alter.
Can you create dynamic routes in Drupal 8?
In Drupal 8 terms, this creates several routes and menu items. When converting this to Drupal 8 you may want to port this to create dynamic routes and dynamic menu items. Both are possible. However, routes do not need to be dynamic as it is very simple to create one route that would apply with all menu items.
How to alter core behavior in Drupal?
One way for modules to alter the core behavior of Drupal (or another module) is to use hooks. Hooks are specially-named functions that a module defines (this is known as "implementing the hook"), which are discovered and called at specific times to alter or add to the base behavior or data (this is known as "invoking the hook").
Where are hooks documented?
Hooks are documented in *.api.php files, by defining functions whose name starts with "hook_" (these files and their functions are never loaded by Drupal -- they exist solely for documentation). The function should have a documentation header, as well as a sample function body.
What is menu item in Drupal?
An array of menu items. Each menu item has a key corresponding to the Drupal path being registered. The corresponding array value is an associative array that may contain the following key-value pairs:
What is a path in a menu?
A path and its associated information is commonly called a "menu router item". This hook is rarely called (for example, when modules are enabled), and its results are cached in the database.
What is a route?
A route determines which code should be run to generate the response when a URI is requested. It does this by mapping a URI to a controller class and method. This defines how Drupal deals with a specific URI. Routes are based on Symfony’s routing system.
How is this different to Drupal 7?
In Drupal 7, you add a route and menu item in the same place, in hook menu.
Create a menu link
To demonstrate the Drupal 8 menu system, we will add a menu link to the main navigation menu.
Admin menu
If you have an admin form, you might want your form to be listed in the Configuration section of the admin interface. To do that, the parent will be one of the menu links listed under Administration. Just like above, you can find the name spaced menu name via the menu interface.
Complete code
Here is the full code for this example. If you have already been following along with previous tutorials in this series and created the hello module, you could skips to step 5 and 6.

Paths with Arguments
- Some paths need additional arguments or parameters. If my page had a couple extra parameters it would look like this in Drupal 7: In Drupal 8 the YAML file would be adjusted to look like this (adding the parameters to the path): The controller then looks like this (showing the parameters …
Paths with Optional Arguments
- The above code will work correctly only for that specific path, with both parameters. Neither the path /main, nor /main/first will work, only /main/first/second. If you want the parameters to be optional, so /main, /main/first, and /main/first/secondare all valid paths, you need to make some changes to the YAML file. By adding the arguments to the defaults section you are telling the co…
Restricting Parameters
- Once you set up parameters you probably should also provide information about what values will be allowed for them. You can do this by adding some more information to the YAML file. The example below indicates that $first can only contain the values ‘Y’ or ‘N’, and $secondmust be a number. Any parameters that don’t match these rules will return a 404. Basically the code is exp…
Entity Parameters
- As in Drupal 7, when creating a route that has an entity id you can set it up so the system will automatically pass the entity object to the callback instead of just the id. This is called ‘upcasting’. In Drupal 7 we did this by using %node instead of %. In Drupal 8 you just need to use the name of the entity type as the parameter name, for instance {node} or {user}. This upcasting only happen…
Json Callbacks
- All the above code will create HTML at the specified path. Your render array will be converted to HTML automatically by the system. But what if you wanted that path to display JSON instead? I had trouble finding any documentation about how to do that. There is some old documentation that indicates you need to add _format: json to the YAML file in the requirementssection, but tha…
Access Control
- Hook_menu() also manages access control. Access control is now handled by the MODULE.routing.ymlfile. There are various ways to control access: Allow access by anyone to this path: Limit access to users with ‘access content’ permission: Limit access to users with the ‘admin’ role: Limit access to users who have ‘edit’ permission on an entity (when the entity is pro…
hook_menu_alter
- So what if a route already exists (created by core or some other module) and you want to alter something about it? In Drupal 7 that is done with hook_menu_alter, but that hook is also removed in Drupal 8. It’s a little more complicated now. The simplest example in core I could find was in the Node module, which is altering a route created by the System module. A class file at MODULE/sr…
and more!
- And these are still only some of the things that are done in hook_menu in Drupal 7 that need to be transformed to Drupal 8. Hook_menu is also used for creating menu items, local tasks (tabs), contextual links, and form callbacks. I’ll dive into the Drupal 8 versions of some of those in a later article. More information about this topic: 1. https://api.drupal.org/api/drupal/8 2. https://www.dr…