
How do I style my top navigation in Squarespace?
Here are a few different ways to style your top navigation in Squarespace. You can make these changes under Design - Site Styles - Header Layout (or simply click on the navigation area to make the options appear on the left). 1. Logo on left and navigation on the right This is the simple setup and most common on websites.
What is the Home Menu in Squarespace?
The Home Menu is the first menu you see in the side panel when you log into your Squarespace site. It appears to the left of your site preview. Note: The Home screen on the Squarespace App displays quick links, suggested actions, and a traffic overview. The Home Menu provides access to all admin areas of your site, called panels.
How do I change the background color in Squarespace?
Click on the navigation, and under Header: Top, you’ll see background. This is where you can change the color to make it white or a color in your color palette. 1. Make it clean and decluttered Not every single page of your Squarespace website needs to be put in the top navigation.
How do I Change my Squarespace website template?
You cannot change the template, because there's only one template! Confusingly, Squarespace describe the various 7.1 designs as "templates" but they are actually only starting points they created to show off the flexibility of the platform. If you want to choose a new design, you must start a new trial.

How do I customize my menu on Squarespace?
0:002:33How to change your main menu layout in Squarespace // Header Layout ...YouTubeStart of suggested clipEnd of suggested clipAnd hover over the header until you see the option to edit site header clicking on that option you'MoreAnd hover over the header until you see the option to edit site header clicking on that option you'll see these three icons we have the global icon. The desktop version. And the mobile version.
How do I edit the menu bar in Squarespace?
0:021:13How to change your main menu text in Squarespace 7.1 - YouTubeYouTubeStart of suggested clipEnd of suggested clipIn this tiny tutorial i'll show you how to change the menu name for a single page in squarespace 7.1MoreIn this tiny tutorial i'll show you how to change the menu name for a single page in squarespace 7.1. Starting from your main menu navigate to pages.
How do I change the menu text color in Squarespace?
Version 7.1 TemplatesIn the Home Dashboard go to Design.Site Styles.Colours.Then select the palette that you want to change. ... Click the text you want to change.It will jump straight to that section.Change colour - you can do this using your palette or a custom colour which you can select or paste in the white box.
How do I change section layout in Squarespace?
Change section styles. You can make sections follow your site-wide styles in the site styles panel, or you can edit an individual section's layout, background, and color to give your pages more variety or contrast. To style individual sections, click Edit on the page, hover over the section, and click the pencil icon.
How do I change the dropdown menu color in Squarespace?
1:335:59How To Change the Dropdown Menu In Squarespace 7.1 ... - YouTubeYouTubeStart of suggested clipEnd of suggested clipI'm going to navigate to design. And then scroll down to custom. Css.MoreI'm going to navigate to design. And then scroll down to custom. Css.
How do I edit a hamburger menu in Squarespace?
0:001:11How to Add Hamburger Menu in Squarespace (Full Tutorial)YouTubeStart of suggested clipEnd of suggested clipSo what what we can do we can go to this icon right here and hit mobile preview as you can see nowMoreSo what what we can do we can go to this icon right here and hit mobile preview as you can see now the hamburger menu comes up with only two lines by the way. If we hit. It.
How do I change the color of my mobile menu in Squarespace?
4:189:32Squarespace 7.1 Mobile Menu Settings Overview - YouTubeYouTubeStart of suggested clipEnd of suggested clipWe can also change the button background. This right here creating a custom color if we want to justMoreWe can also change the button background. This right here creating a custom color if we want to just pick one that's available here or hopping into our color palette.
How do I change the header style in Squarespace?
To set your site-wide header styles:Click Edit in the top-left corner of your site preview.Hover over the header and click Edit site header. ... To edit your site title or add a logo image, click Site title & logo. ... To add or hide a button, social icons, shopping cart icon, or a customer accounts login, click Elements.More items...•
How do I change my website style Squarespace?
To open site styles:In the Home menu, click Pages.Open the page you want to style. For site-wide features like footers, open any page. ... Return to the Home menu, click Design, then click Site styles.In the Site styles panel, click any tweak to make changes.
How do I change page sections?
0:063:27How to Edit a Page Section in Squarespace 7.1 ... - YouTubeYouTubeStart of suggested clipEnd of suggested clipAnd all of that can be done when we hop into edit mode on the top left hand side of your siteMoreAnd all of that can be done when we hop into edit mode on the top left hand side of your site preview select edit. And you'll see inside this page anywhere you see.
How do I change the layout of my Squarespace blog?
0:407:24How to Change Your Blog Layout in Squarespace (Version 7.0) - YouTubeYouTubeStart of suggested clipEnd of suggested clipAlready allows for this so I'm just going to go into Squarespace then click design and then styleMoreAlready allows for this so I'm just going to go into Squarespace then click design and then style editor and make sure that you are viewing your blog on the right side of the screen.
How to delete a folder in Squarespace?
Squarespace App. Hover over the folder in the Pages panel and click the trash can icon. Click Delete to confirm. Tap the Pages icon. Swipe left on the title of the folder you want to delete. Tap Delete. Tip: You can restore the pages within 30 days.
How to find the empty folder in Pages?
In the Home Menu, click Pages, then click the + icon. Click Folder. The empty folder will appear in the Pages panel. Enter a name for the folder to display in the navigation.
How to change font size in Word?
To change the font, click Style, then choose Custom. Choose a new font family, weight, style, and other details. Click Save to apply your changes. To change the size, click Size, then choose a preset Paragraph size, or choose Custom. To set a custom size, use the slider or manually enter a new rem value.
How to change the color of the navigation link?
To change the navigation link colors, click a color tweak in Site Styles. Choose a new color by clicking a color at the top of the selector, then selecting a shade within the square. You can also enter a specific value in the text field. For more help, visit Changing colors or your site's template guide.
Can I make the menu icon always appear on my computer?
It's not possible to make the the menu icon always appear on a computer. In many cases, mobile navigation inherits styles from the computer display to keep your branding consistent. Some templates have advanced mobile style options, which give you a finer degree of control. To learn more, visit your template's guide.
What is the marketing panel on Squarespace?
The Marketing panel is where you find tools for promoting your site and products. From here, you can build Squarespace Email Campaigns, create promotional pop-ups, and add Share buttons to your site.
How to customize home menu?
To customize the Home Menu to display panels you access most often: In the Home Menu, click Settings. Click Advanced. Click Menu Shortcuts. Switch the toggle on or off beside panels to display or hide them from your Home Menu. When you’re done, panels you selected will be accessible in your Home Menu.
What is the home menu?
The Home Menu provides access to all admin areas of your site, called panels. Everything you need to manage and build your site can be found here, and every panel has a name.
How to get full screen on a website?
If the site displays fullscreen, click the expansion arrow to open the side panel. If the side panel doesn't display the Home Menu, double-click the Back arrow at the top of any panel.
Step 1 - Creating the Mobile Fallback Menu
First, we're going to build out the menu as it'll appear on mobile. Since there isn't room on a mobile screen for a mega menu, we'll need this menu as a fallback. In your main navigation, create a folder and insert the links that your mega menu should display on mobile.
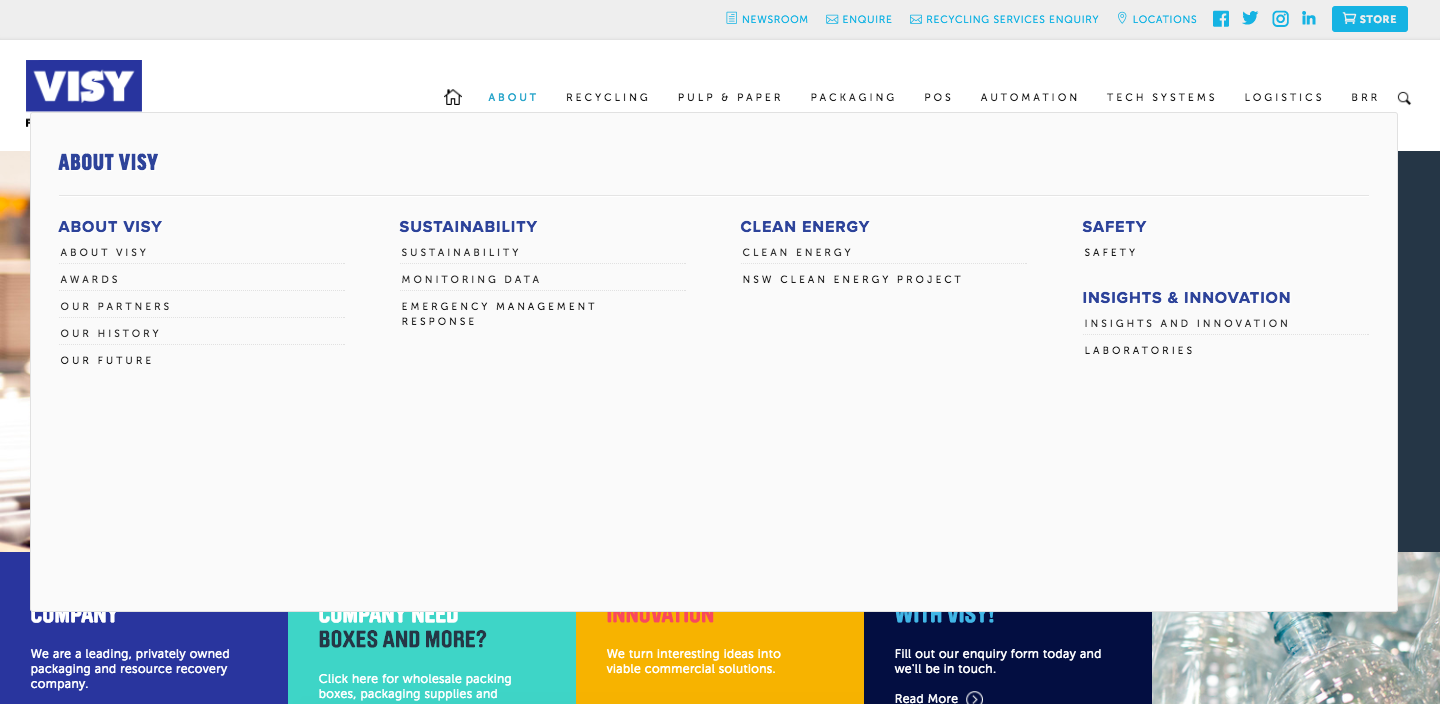
Step 2 - Creating a Mega Menu for Desktop
Go to any page on your website while logged in and scroll down to your footer. Hover over the footer until you see the section for Footer Top Blocks. Click EDIT on this section and build out your mega menu how you want it to appear. You can use as many columns as Squarespace will allow, but I recommend 3-4 so it doesn't get too cluttered.
Step 3 - Adding the JQuery
Go to SETTINGS → ADVANCED → CODE INJECTION and copy and paste the following code into the HEADER section.
Step 4 - Adding the CSS
Go to DESIGN → CUSTOM CSS and copy and paste the following code in there.
Step 5 - Styling the Menu as Needed
To change the background color of the mega menu, just go to DESIGN → SITE STYLES and look for the " Folder Color " option and change the color as needed.
How to access mobile menu style?
To access the mobile menu style settings: Click on the horizontal line above the site window and select the smart phone icon. Navigate to Design > Site Styles. Type Menu in the search bar.
How to style primary and secondary menus?
You can style the primary and secondary menus in the style settings. To style the primary menu, scroll down to Mobile Menu: Primary. To style the secondary menu, scroll down to Mobile Manu: Secondary. If you would like both menus to be styled the same, you can select Inherit Primary Nav Styles under Mobile Menu: Secondary.
How to change the menu icon on a mobile device?
How to Change the Menu Icon. To change the mobile menu icon, scroll down to Mobile: Menu Icon in the style settings. You can change the position and color of the icon menu, along with the icon itself. Style options include two types of hamburger menus, a plus sign, and vertical or horizontal dots or squares. How to Add a Search Icon.
How to add search icon to mobile menu?
To add a search icon to the mobile menu, scroll down to Mobile: Search Icon in the style settings and select where you want the search icon to appear. You can also change the color. You can style the primary and secondary menus in the style settings. To style the primary menu, scroll down to Mobile Menu: Primary.
How to change the top navigation in Squarespace?
1. Logo on left and navigation on the right.
Is it normal to have two pages in Squarespace?
Of course, the secondary navigation is meant to be a little different so it’s completely normal to have a page or two that’s different there. Here are a few different ways to style your top navigation in Squarespace.
