
What is the use of menu in kendo?
Widgets / Navigation / Menu. The Kendo UI Menu widget displays hierarchical data as a multi-level menu. It provides rich styling for unordered lists of items, and can be used for both navigation and executing JavaScript commands. Items can be defined and initialized from HTML, or through the configuration options.
How do I add Kendo UI for angular menus?
To add the Kendo UI for Angular Menus package, run the following command: As a result, the ng-add command will perform the following actions: Add the @progress/kendo-angular-menu package as a dependency to the package.json file. Import the MenuModule in the current application module.
How to use Kendo UI vertical and horizontal menu in ASP NET?
Now for how to use the Kendo UI vertical and horizontal menu in ASP.NET. First create a simple web application and add a HTML page and JavaScript page. Install the Kendo UI then start writing the code.
What is Kendo UI for jQuery?
Kendo UI for jQuery is professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial. An environment designed to help you get up and running with Kendo UI quickly. Create and modify SASS based themes for Kendo UI widgets.

When you initialize the menu from JSON, can you use a select handler for each item?
When you initialize the Menu from JSON, you can use a select handler for each item by assigning a function to the select property.
What is a drop down arrow?
A drop-down arrow ( <span class="k-icon k-i-arrow-s"></span>) is appended to the .k-link element of each expandable Menu item.
Setting Up Your Angular Project
Before you start with the installation of any Kendo UI for Angular control, ensure that you have a running Angular project. The prerequisites to accomplish the installation of the components are always the same regardless of the Kendo UI for Angular package you want to use, and are fully described in the section on setting up your Angular project.
Installing the Components
You can choose to use either of the following two approaches for installing the Kendo UI for Angular package and the styles you want to apply:
Using the Components
After successfully installing the Menus package and importing the desired modules, add the corresponding tags of the components you need in the app.component.html. For example, if you need the Menu component, add the following code:
Activating Your License Key
As of December 2020, using any of the UI components from the Kendo UI for Angular library requires either a commercial license key or an active trial license key. If your application does not contain a Kendo UI license file, activate your license key.
What is a kendo menu?
The Kendo UI menu represents the Kendo UI menu widget. The Menu displays hierarchical data as a multi-level menu. It can be defined and initialized from HTML, or the API can be used to add and remove items. The Kendo UI menu is shown in one of the following three ways.
What does "destroy" mean in Kendo?
Destroy: All event handlers and removes jQuery data attributes to avoid memory leaks. Calls destroy method of any child Kendo widgets.
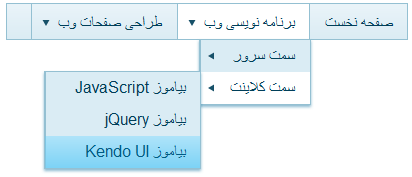
What is a vertical menu?
Menus commonly allow a user to access the various options the software program is capable of performing. The vertical menu displays the menu one by one. The horizontal menu is used to display the menu in a single row.
What is the default orientation for root menu?
Orientation String (default: "horizontal"): Root menu orientation could be horizontal or vertical.
What is animation.close object?
Animation.close Object: The animation.close object that will be used when closing sub menus.
What is Animation.Open Effects String?
Animation.open.effects String: Effect to be used for opening of the popup.
Dropdown list required files
Please download the required js files from the kendo website. Kendo UI drop-down list works by including these files. Include individual kendo.dropdownlist.min.js file or include kendo.all.min.js which include all kendo widget components
Kendo UI Dropdownlist basic example
The dropdown widget can be initialized in many ways, I am going to show you the popular ways. 1. Jquery Dropdownlist example Declare input element with id and in the jquery document ready, the dropdown component can be initialized
3. Datasource Ajax example to bind the remote data
In applications, there are cases where we need to attach the data returned from the rest APIs. The data format can be json or jsonp format. To bind the remote data, the Kendo UI framework provides a Datasource object.
5. Kendo UI Dropdown list search items example
Join 6,000 subscribers and get a daily digest of full stack tutorials delivered to your inbox directly.No spam ever. Unsubscribe any time.
activate
Fires when a sub menu or the ContextMenu gets opened and its animation finished. For additional information check the activate event documentation.
alignToAnchor
Specifies that ContextMenu should be shown aligned to the target or the filter element if specified.
animation
A collection of Animation objects, used to change default animations. A value of false will disable all animations in the widget. is not a valid configuration.Available animations for the ContextMenu are listed below.
appendTo
The DOM element to which the ContextMenu will be appended. The element needs to be relatively positioned.
close
Fires before a sub menu or the ContextMenu gets closed. You can cancel this event to prevent closure. For additional information check the close event documentation.
closeOnClick
Specifies that sub menus should close after item selection (provided they won't navigate).
dataBound
Fires when the ContextMenu is bound to the set DataSource. For additional information check the dataBound event documentation.
Most Popular jQuery Components
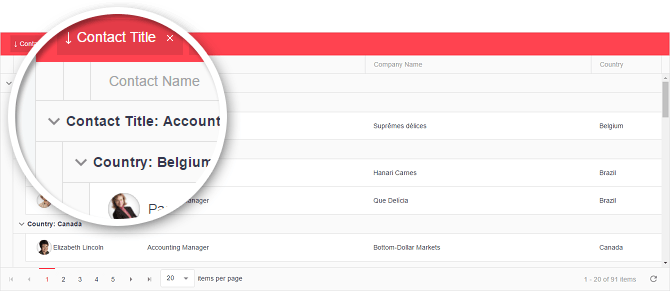
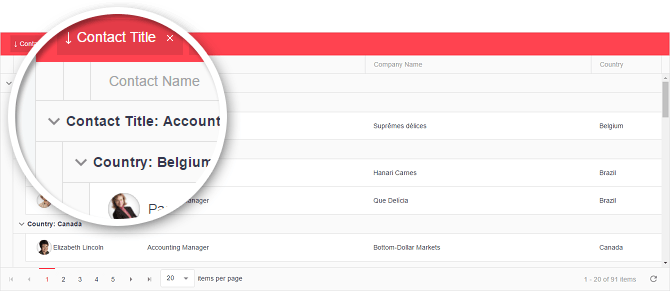
The Grid allows users to browser, edit, filter, group, sort, select, and export tabular data.
Tools
An environment designed to help you get up and running with Kendo UI quickly.