How to create react dropdown select?
React Dropdown Select Tutorial with React-select
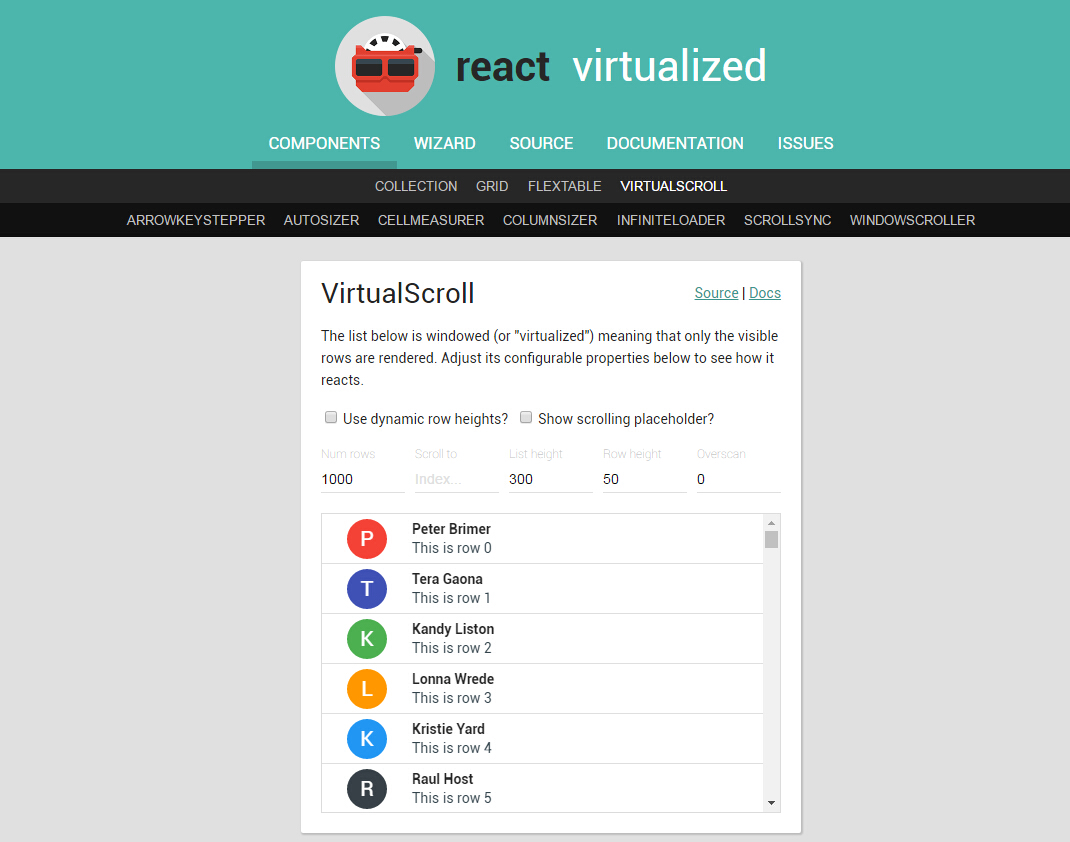
- React Dropdown Select Example. In this React tutorial, we will learn to work with React-select library in this tutorial. ...
- React App Set Up. Run the following command to install React project. ...
- Install React-Select Library. ...
- Import React-Select Library. ...
- Overview React-Select Properties. ...
- React Multi Select Dropdown. ...
- React Animated Multi Select Component. ...
How to make a bootstrap dropdown with react?
React Dropdown List
- HTML 5 Dropdown list. Normally, we can create a html5 dropdown list as follow, I am using bootstrap libs for css styling.
- React Select. ...
- Install React and other libraries. ...
- install React-Select v2. ...
- Install Bootstrap 4
- Import the react-select module. ...
How to make dropdown menu responsive?
CSS Dropdowns
- Demo: Dropdown Examples. Hello World!
- Basic Dropdown. Create a dropdown box that appears when the user moves the mouse over an element. HTML) Use any element to open the dropdown content, e.g. ...
- Dropdown Menu
- Right-aligned Dropdown Content
- More Examples. How to add an image and other content inside the dropdown box. ...
How to create a drop-down menu?
First, create a drop-down list:
- Create a list of data and select a range that you want to put the drop down list values into. ...
- Click Data > Data Validation > Data Validation, see screenshot:
- And in the Data Validation dialog box, click Settings tab, and choose List option from the Allow drop down list, and then click to select the list values that ...

How do I add a drop down menu in React?
So open the components/MenuItems. js file and add the following code: import Dropdown from "./Dropdown"; const MenuItems = ({ items }) => { return (
How do I create a submenu in react JS?
9:3528:05Create a sidebar with submenu using React.JS - YouTubeYouTubeStart of suggested clipEnd of suggested clipLet's go here and now we have to import our sidebar. So we are going to say import. Sidebar fromMoreLet's go here and now we have to import our sidebar. So we are going to say import. Sidebar from components forceless sidebar like so so now we can use our sidebar here so we can simply say sidebar.
How do I toggle dropdown menu in react JS?
2 AnswersClick on link.Click listener on body called.This. state. open set to false.Render called with this. state. open false.Click listener on the link called.This. state. open set to true.Render called with this. state. open true.
How do I create a menu bar in react JS?
Building a navbar with BootstrapGo to your React application and create a src/Navigation folder.Create a src/Navigation/Navbar. js file inside the src/Navigation directory.Create an empty navbar function in your file: import React from "react"; const Navbar = () => { return () } export default Navbar.
How do you make a hamburger menu in React?
Here's what we're making. HTML. ... Spin up a new React project. ... Add basic styles. ... Add layout, menu and hamburger components 🍔 ... Create Burger and Menu components. ... Adding open and close functionality. ... Handle props in the components. ... Wait, wait, wait!More items...•
How do you add a sidebar in React JS?
2:1624:56Sidebar Navigation Menu Tutorial ReactJS - Beginner ... - YouTubeYouTubeStart of suggested clipEnd of suggested clipIt if you or if you don't want to install it you can just write out what i just created here andMoreIt if you or if you don't want to install it you can just write out what i just created here and inside of here is where we're actually going to be creating our sidebar. But since we're using a
How do I use the React dropdown select?
To create a dropdown select in React, use the react-select library. The react-select library has features dynamic search/filter, async option loading, accessibility, and fast render times. In addition, it has a flexible and beautiful Select Input control for ReactJS with multi-select, autocomplete, and ajax support.
How add dropdown in Bootstrap react JS?
To create a dropdown in Bootstrap, we must install two libraries, react-bootstrap and bootstrap . We can easily install them using CLI. After installing these libraries, we must import bootstrap CSS in index. js .
What is navbar in React?
A responsive navigation header, including support for branding, navigation, and more. Here's an example of all the sub-components included in a responsive light-themed navbar that automatically collapses at the lg (large) breakpoint. React-Bootstrap. HomeLink. Dropdown.
How make responsive navbar React?
7:0343:01Responsive Navbar In React With Styled Components TutorialYouTubeStart of suggested clipEnd of suggested clipFrom um dot slash components slash network and whenever you want to add navbars. Into a projectMoreFrom um dot slash components slash network and whenever you want to add navbars. Into a project using react router dom it is important that you add them right over here.
How do I create a navigation bar and sidebar with React?
6:3514:00How to Create a Navigation Bar and Sidebar Using React ... - YouTubeYouTubeStart of suggested clipEnd of suggested clipLet's put side nav inside of return and then let's create that side nav type out class side navMoreLet's put side nav inside of return and then let's create that side nav type out class side nav extend react dot component. This basically just says create a new component.
Building the Base Button
We’ll first set up the structure for our dropdown menu. We have a very standard index.js:
Toggling the Menu Button
Now that we’ve got the basic structure of the dropdown element, let’s add the ability to toggle it on and off. Currently, it’s just a static page.
Styling our Components
To style our components with best practices, we should change the ‘divs’ we’ve been using in our JSX to React components that can hold CSS attributes in a modular way.
Conclusion
From here, there are endless possibilities for making this dropdown menu fit into a specific web app. With the basic structure outlined in this tutorial, you should be able to add on functionality pretty easily.
Changelog
If you want to support React version under v0.13, use react-dropdown@v0.6.1
Usage
When using Object options you can add to each option a className string to further customize the dropdown, e.g. adding icons to options
Customizing the dropdown
The className prop is passed down to the wrapper div, which also has the Dropdown-root class.
What does dropdown button do?
DropdownButton will forward Button props to the underlying Toggle component
When is the dropdown menu closed?
By default, the dropdown menu is closed when selecting a menu item or clicking outside of the dropdown menu. This behaviour can be changed by using the autoClose property.
What component accepts all of the dropdown props?
All children are passed directly to the default Dropdown.Menu. This component accepts all of Dropdown 's props. All unknown props are passed through to the Dropdown component. The Button variant, size and bsPrefix props are passed to the button and toggle, and menu-related props are passed to the Dropdown.Menu.
What is a split button dropdown?
A convenience component for simple or general use split button dropdowns. Renders a ButtonGroup containing a Button and a Button toggle for the Dropdown. All children are passed directly to the default Dropdown.Menu. This component accepts all of Dropdown 's props.
What props are passed to the dropdown?
All unknown props are passed through to the Dropdown component. Only the Button variant, size and bsPrefix props are passed to the toggle, along with menu-related props are passed to the Dropdown.Menu
How to make dropdown darker?
Opt into darker dropdowns to match a dark navbar or custom style by adding variant="dark" onto an existing DropdownMenu. Alternatively, use menuVariant="dark" when using the DropdownButton component.
How to use responsive menu alignment?
If you want to use responsive menu alignment, pass an object containing a breakpoint to the align prop on the <DropdownMenu>, <DropdownButton>, or <SplitButton> . You can specify start or end for the various breakpoints.
Setting up the React project
Let’s start by creating a new React project called react-multilevel- dropdown-menu by running the following command:
The React project structure
Like every React project, we will decompose our project UI design into independent and reusable components as outlined below:
Rendering top-level menu items
Let’s start building by rendering the top menu items. To do this, we must get the menu data by creating a menuItems.js file in the src folder and adding the following:
Rendering a single-level dropdown menu
Let’s head over to the menuItems.js file and modify the data to include a submenu like so:
Multilevel dropdown menu
Like the single level dropdown, to add a multilevel dropdown, let’s open the menuItems.js file and modify the data to include multilevel submenu s like so:
Closing the dropdown menu when users click outside it
By clicking outside the dropdown menu, we want to close it. We can do this by setting the dropdown state to the default value of false. We will define a logic that detects a click outside of the dropdown.
Toggling dropdown on a mouse hover for bigger screens
Let’s add the functionality that displays the dropdown when the user moves the mouse over the menu item.
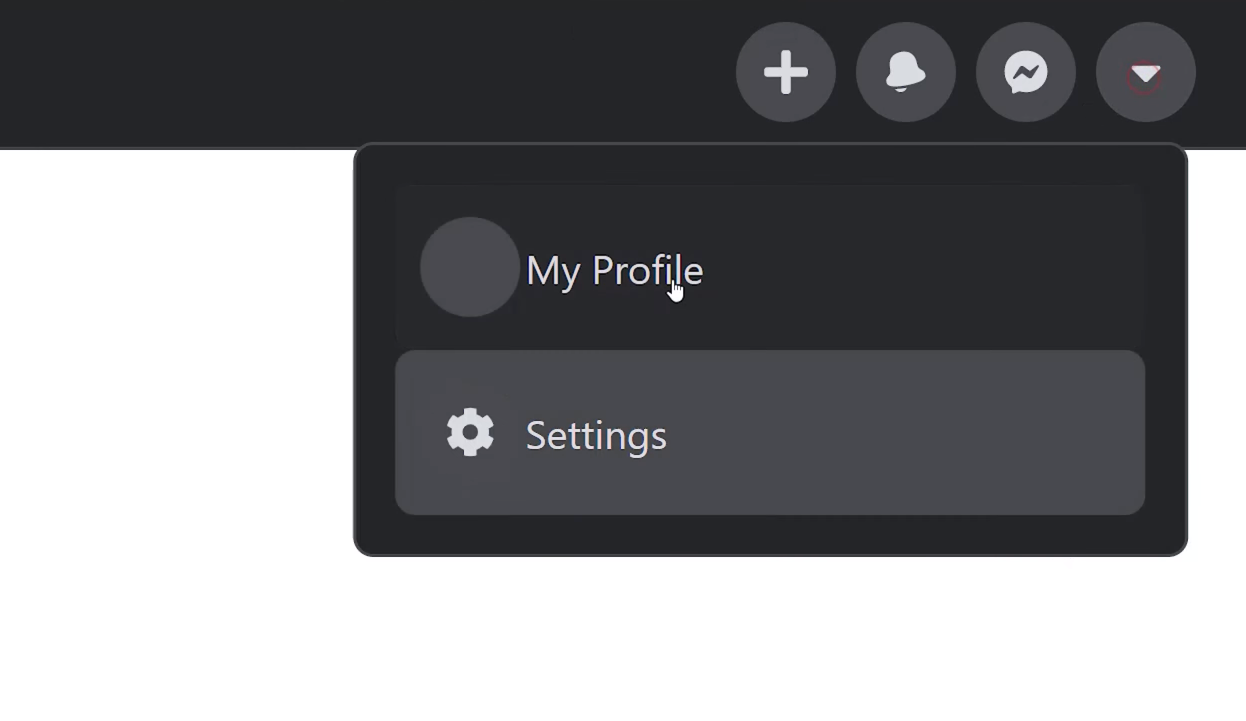
How to see if a box is clickable?
Thus, changing the outline shade of the box might be useful. As you hover over it, you can see the change in mouse cursor which reflects that it is clickable. Simply click on it, and then you can see how the menu items drop in as quick as flash.
Is a drop down menu a design element?
You might already know that the dropdown component is a vital element in web design. Making a dropdown menu for the sites isn’t any increasingly another example as it has been perceived very well in any place all through the world. By utilizing a dropdown menu, designers can’t just make a visual intrigue in web amalgamation, in any case, can in like way give a handy navigation plan to the website. So for today’s post, we are going to have a short discussion on an example of a Dropdown menu using HTML, CSS, and JavaScript (ReactJS).
Controlled Components to Get Dropdown Menu Value in React
React state allows you to store user selections as values and use them throughout your application. The components that take the value from user inputs and store it in their internal state are controlled components.
Uncontrolled Components to Get Dropdown Menu Value in React
Instead of setting the initial value of the select element in the state of your component, you can use the defaultValue attribute to set the default value. In this case, the select JSX element would look something like this: