
What is a hamburger menu CSS?
A Hamburger Menu is a way to display navigation links on a website, usually for mobile devices and smaller screens. However, CSS hamburger menus can be used for desktop websites as well. Once you click the “hamburger” icon, a sliding menu will appear, displaying on top of the main content.
How do I make a hamburger menu icon?
Create a Hamburger Menu Icon using CSSStep 1: HTML Structure for the button. ... Step 3: Create:: before and:: after pseudo-elements of hamburger. ... Step 4: Add CSS to the nav-toggle class to make it fit the hamburger properly, make it transparent, give it the padding and position according to your requirement.More items...
How do you animate a burger menu in CSS?
0:236:55Animated Hamburger Menu Tutorial - CSS Effects - YouTubeYouTubeStart of suggested clipEnd of suggested clipWe're going to create a div with a class of mini button and then within that another div with theMoreWe're going to create a div with a class of mini button and then within that another div with the class of menu button burger. And that's it for the markup.
How do you make a hamburger dropdown?
3:2512:16How to create a hamburger mobile drop down menu - YouTubeYouTubeStart of suggested clipEnd of suggested clipPixels you decide how big you want yours to be awesome. And next thing I want to do is get rid ofMorePixels you decide how big you want yours to be awesome. And next thing I want to do is get rid of that text and like I said I like to delete the text here in code view I don't need that text anymore.
What is a hamburger menu in web design?
A hamburger menu is an icon used on a website and in apps that, when clicked or tapped, opens a side menu or navigation drawer. It's called a “hamburger menu” because it takes the form of the famous sandwich.
What is 3 dots menu called?
The kebab menuThe kebab menu, also known as the three dots menu, and the three vertical dots menu, is an icon used to open a menu with additional options. The icon is most often located at the top-right or top-left of the screen or window. The picture shows an example of the kebab menu icon in Google Chrome.
What goes best with hamburgers?
What to Serve with Burgers: 21 Tasty Side DishesBarbecue Baked Beans. It's simple and easy to make, yet packed with so much flavor. ... Pasta Salad. Pasta salad is light, tangy, and refreshing. ... Quinoa Salad. ... Sweet Potato Fries. ... Onion Rings. ... Coleslaw. ... Roasted Tomatoes. ... Zucchini Chips.More items...•
How do you create a hamburger menu in Figma?
2:098:40Figma Tutorial: Hamburger Menu Animation | 2021 - YouTubeYouTubeStart of suggested clipEnd of suggested clipSo inside here i've got the menu background that's what i want to slide in and the hamburger. Links.MoreSo inside here i've got the menu background that's what i want to slide in and the hamburger. Links. So now if i grab this with my mouse.
What is in the burger?
A hamburger (or burger for short) is a food consisting of fillings —usually a patty of ground meat, typically beef—placed inside a sliced bun or bread roll....HamburgerCourseMain courseServing temperatureHotMain ingredientsGround meat, breadCookbook: Hamburger Media: Hamburger2 more rows
How do you open a burger menu?
Hamburger Button in an Android App When you tap the icon, a menu slides in from the left side.
Why is it called a hamburger menu?
Mar 12, 2019. The hamburger menu is a navigation element you can find on websites, apps, and programs. Its delicious name comes from its design: it's comprised of three horizontal lines resembling, well, a hamburger. And much like its real-life counterpart, the hamburger menu is a space-saving mechanism.
How do you make a collapsible navbar?
To create a collapsible navigation bar, use a button with class="navbar-toggler", data-toggle="collapse" and data-target="#thetarget" . Then wrap the navbar content (links, etc) inside a div element with class="collapse navbar-collapse" , followed by an id that matches the data-target of the button: "thetarget".
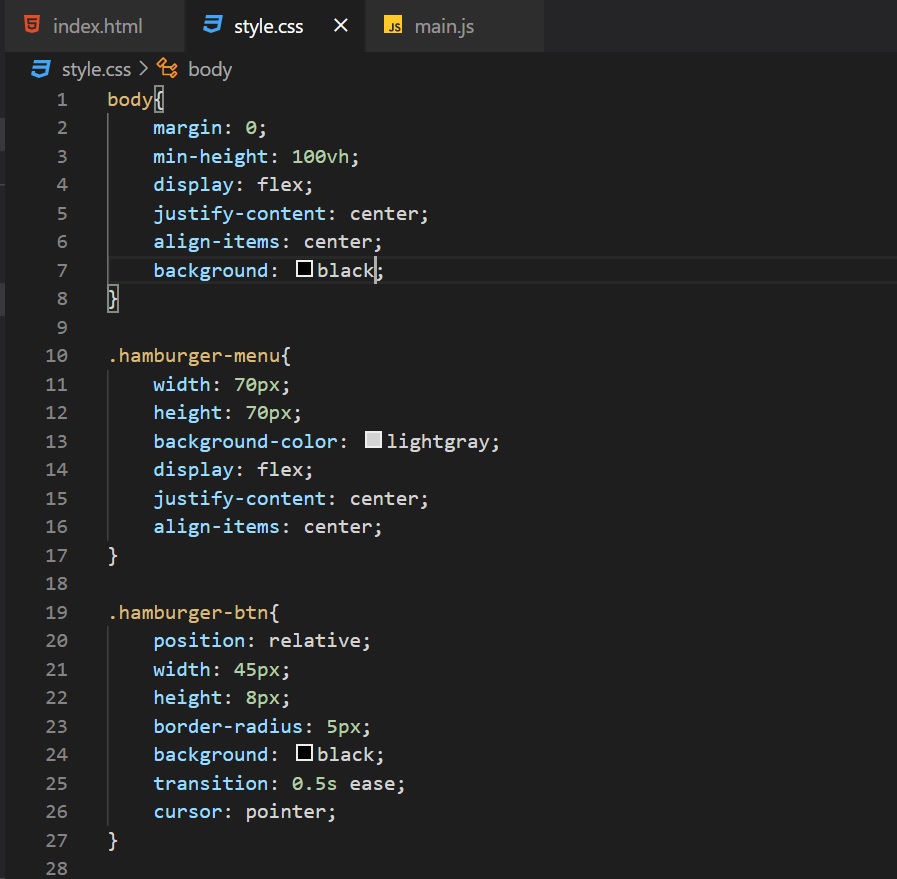
Learn To Make Hamburger Menu Icon with HTML and CSS
First of all lets understand that throughout this tutorial we will be using similar tricks for icon’s show and hide method. However the way icons reacts when clicked or hovered may differ.
Hamburger With Middle Line Vanishing
In this section we will be developing a simple hamburger symbol animating with a simple transition.
Hamburger Menu Icon With Middle line Sliding Out to Left
There is no much difference between the first type and this one. However I’ve just added a bit more transition effect. If you’ve observed the first type, you can see that the the middle line vanishes without any noticeable animation. Here we will try to enable the middle line to slide out.
With the Middle line Breaking to slide Out to Both direction
That’s a long topic! Very well. Here approach remains same but as we select the icon the middle line breaks out and slides away to both right and left direction. Cool right??
Using svg container for Line
This is not so different than what we have discussed in previous sections in this tutorial for building hamburger menu with CSS. It’s just that we will be making use of html svg element to render a line.
Website designers always want to modernize, minimalize, and make their websites more appealing. One design element that has made its way into most website layouts is the CSS hamburger menu
Website designers always want to modernize, minimalize, and make their websites more appealing. One design element that has made its way into most website layouts is the CSS hamburger menu.
Hamburger menu animation with velocity.js
This hamburger menu icon uses HTML, CSS, and JavaScript. It has an animated effect to swing the three lines into an X and back to three lines.
Open Close
This author provides two animated hamburger menu options that are pure CSS.
Hamburger Icon
This code pen offers a responsive hamburger icon and a menu that has an animated bounce.
Hamburger Menu (CSS only)
This hamburger menu elongates into a header bar menu. It has a background color of half white and half blue.
Jumping Hamburger Menu Icon
Jack Thomson adds a little extra flair to this hamburger button. It jumps into the air and falls into an X position.
CSS Challenge – Day 2
Using JS, HTML and CSS this button has a fun animation and a nice background color.
HTML
First, create two identical blocks with menu links. For semantical reasons, it’s recommended to put them inside the <ul> list nested inside the <nav> element.
Set-Up Styles
Before we start designing our hamburger menu, let’s create some basic CSS rules to hide/show the menus on mobile or desktop screens and to make the desktop menu look more like a navigation bar.
Hamburger Icons
Now, let’s design the hamburger icon. We won’t take ready-to-use icons but use CSS rules instead.
Other Styles
Next, you need to transform your mobile menu so it slides smoothly. First, add transform: translateX (-100%); to hide the menu and then add transform: translateX (0); to show it when the .menu_shown class is applied. To add this class, you will need jQuery (it’s the next step).
jQuery
Finally, add the following short code to make your mobile menu slide in when you click on the hamburger icon:
Introduction
Have you ever come to the situation where you just need a hamburger menu icon for your website, but don’t want to import the entire library? Or have you ever wondered how a hamburger icon is built? Well, if you do then you are at the right place! In this tutorial we will go over how you can build your own hamburger menu from scratch using pure CSS.
Setting up the three bars
We start off by establishing a basic width of 200px and height of 120px for the entire <i> element, so that our selector will be able to catch the onHover event even when a user hovers at the white spaces between the three bars.
Animate the first hamburger menu
For the first hamburger menu, we will perform the following actions on hover:
Animate the second hamburger menu
For the second hamburger menu, we would like to add a little change. At the end of animation for the before and after element, we’d like to rotate the entire <i> element on the Y-axis by 180 degrees counterclockwise.
Animate the third hamburger menu
Let’s try a completely different approach for the third hamburger menu. We will set the initial position for the before element at the middle as the second bar. Set the initial position of the after element at the top as the first bar, and finally make the box-shadow property be the third bar at the bottom.
Conclusion
There you have it! Three different approaches and animations for the commonly used hamburger menu. Feel free to try out your own animation by adjusting how the before/after element will change on hover.
HOW TO BUILD A HAMBURGER MENU
Building a hamburger menu is actually not that difficult these days with the help of modern CSS…
USEFUL BITS & LINKS
That’s it for the code, and here is a small extra that you may find useful.
THE END
Thank you for reading, and we have come to the end of this tutorial. I hope that it has helped you to create a better menu system for your project, and if you have anything to add to this guide, please feel free to comment below. Good luck and happy coding!
